- Используйте правильное изображение
- Назовите ваши изображения правильно
- Всегда используйте интеллектуальные тэги Alt
- Используйте подпись с вашими изображениями
- Уменьшить размер изображений
- Используйте правильный формат изображения
- Сделайте ваши изображения оптимизированными для социальных сетей
- Использовать файлы Sitemap для изображений
С постоянно уменьшающимся объемом внимания пользователей, наличие большего количества визуальных элементов на веб-сайте является одним из правильных способов привлечения посетителей и их развлечения. Независимо от того, используете ли вы веб-сайт для публикации мультимедиа или магазин электронной коммерции, изображения стали неотъемлемой частью. Люди больше взаимодействуют с визуальными, а не с обычным текстом.
В одном из предыдущих постов в блоге мы рассмотрели технические аспекты различных Распространенные ошибки при обработке изображений на сайте , В этом посте мы рассмотрим еще несколько фундаментальных моментов, в основном нетехнических, которые оказывают большое влияние на имиджевую SEO.
Используйте правильное изображение
Используя изображение и используя правильное изображение, оба отличаются. Если вашему контенту нужно изображение, чтобы точно отобразить сообщение, добавьте. Но не добавляйте изображения только ради того, чтобы делать это. Выберите изображение, относящееся к вашему контенту или добавляющее ценность вашему контенту. Есть больше шансов получить ваше изображение в рейтинге SEO, если оно окружено ключевыми словами или связанным текстом. Не всегда идти на стоковые изображения. Изображения будут выглядеть неоригинально, так как многие другие сайты, вероятно, будут использовать те же изображения.
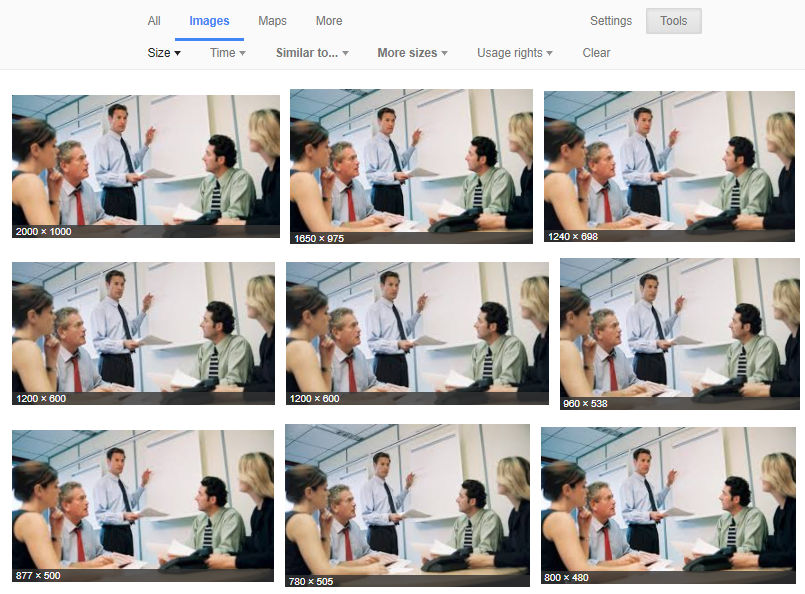
Давайте возьмем пример. Просто Google «деловая встреча», и вы найдете много результатов акций. На картинке ниже вы можете увидеть различные результаты одного и того же изображения в разных размерах. Одно и то же изображение использовалось huffingtonpost.de, bizfluent.com, inforum.com и т. Д. Поэтому всегда старайтесь придать вашим изображениям уникальности. Вы можете получить помощь своего дизайнера, а если у вас ее нет, то вы можете использовать некоторые отличные онлайн-инструменты, такие как Canva, Pixlr и т. Д.

Использование стоковых изображений - одно и то же изображение используется многими веб-сайтами
Назовите ваши изображения правильно
Удобно напрямую загрузить изображение с тем же именем, которое оно имело при сохранении в локальной файловой системе. Не рекомендуется использовать изображения с именами по умолчанию. Когда Google сканирует вашу веб-страницу, он также ищет ключевые слова в имени файла изображения. Имя файла изображения играет важную роль в оптимизации изображения для SEO, поэтому вы должны выбрать правильное имя с богатым ключевым словом для вашего файла изображения.
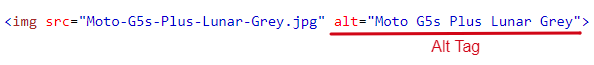
Например, если мы говорим о изображении ниже, мы не должны использовать имя по умолчанию при использовании этого изображения, которое может быть чем-то вроде DCGHTIX12.jpg. Подходящее описательное имя на простом английском языке будет хорошо работать, как Moto-G5s-Plus-Lunar-Grey.jpg, потому что ваше ключевое слово - Moto G5s Plus, и вы создаете контент вокруг этого.

Для этого изображения имя должно быть Moto G5s Plus Lunar Grey, а не имя по умолчанию, например 123dgfr.jpg.
Вы также можете рассмотреть мнение своих клиентов о том, как они могут искать контент, который вы публикуете. Вы можете анализировать различные шаблоны, используя инструмент подсказки ключевых слов или свой аккаунт Google Analytics. В приведенном выше примере ваши посетители могут искать как Moto G5s Plus 64 ГБ или Lunar Grey Moto G5s Plus. Таким образом, вы можете использовать эти термины, чтобы назвать другие изображения того же продукта.
Всегда используйте интеллектуальные тэги Alt
Изображения могут иметь альтернативный текст, используя атрибут alt в HTML. Если браузер не может загрузить изображение, вместо него будет показан этот альтернативный текст. Если ваши изображения не отображаются, то альтернативный текст полезен для предоставления нужной информации вашим посетителям. Вы также можете проверить alt-теги, наведя курсор мыши на изображение.

Изображение, показывающее Alt Tag для изображения Moto G5s Plus
Альтернативный текст повышает ценность вашего сайта SEO и может помочь вашему сайту повысить свой рейтинг. Всегда используйте ключевое слово, которое может лучше всего описать изображение в качестве альтернативного текста. Но убедитесь, что вы не занимаетесь заполнением ключевых слов. Например, на изображении выше использование «Moto G5s Plus Lunar Grey» в качестве альтернативного текста хорошо, но использование «Получите Moto G5s Plus Lunar Grey по доступной цене сейчас» - это заполнение ключевыми словами. Поэтому не оставляйте alt tag пустым в следующий раз. Использование тега alt в изображениях на вашем веб-сайте рекомендуется для оптимизации изображений.
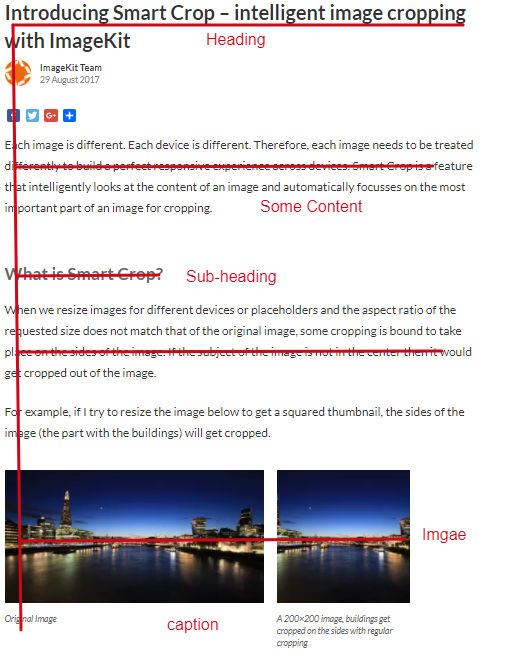
Используйте подпись с вашими изображениями
Подпись к изображению говорит о содержании этой конкретной картинки и помогает посетителям вашего сайта правильно понять значение вашего изображения. Чтобы ясно понять, просто посмотрите на любое изображение в этом блоге, и вы найдете этот серый текст.

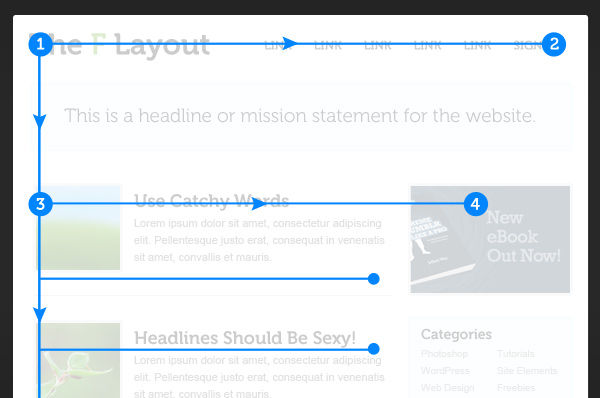
Пользователи читают текстовое тело в форме F или E, которое вы можете увидеть в этом блоге
Большинство людей следуют F-образцу или E-образцу во время чтения. В F или E-образце читатели сначала сканируют блог по вертикальной линии вниз по левой стороне, чтобы найти основные ключевые слова или заголовки. Когда они находят что-то интересное, они продолжают читать вдоль горизонтальных линий, просматривая заголовки, контент и изображения.

Демонстрация шаблона формы F или E Источник: webdesign.tutsplus.com
Роль подписи здесь очевидна, чтобы дать читателям обзор изображений. Согласно KissMetrics, «подписи под изображениями читаются в среднем на 300% больше, чем сама основная копия». Это означает, что когда пользователь веб-сайта взаимодействует с изображением, он всегда читает подпись, чтобы получить больше информации. Например, для фотографий Moto G5s plus заголовком может быть вид спереди и сзади Moto G5s Plus. Вы также можете указать источник изображения, если это не оригинальное изображение. Не используйте подписи только для выгоды SEO. Всегда думайте с точки зрения пользователя.
Уменьшить размер изображений
Вы используете изображения большого размера на своих веб-сайтах? Ваш сайт загружается много времени? Если да, то вам нужно улучшить скорость загрузки страниц вашего сайта, чтобы вы могли обеспечить отличную работу для своих посетителей. Никто не любит медленный сайт. Согласно Kissmetrics, большинство клиентов ждут максимум 3 секунды, чтобы загрузить веб-страницу на настольные устройства, и покидают веб-сайт, если для загрузки требуется слишком много времени. Так что, если вы не хотите терять конкурентов, подумайте об уменьшении размера изображений на вашем сайте.
Есть много вариантов сделать это. Если у вас есть веб-сайт WordPress, вы можете использовать плагины, такие как WP Smush, EWWW и т. Д. Для сжатия изображений. Вы также можете использовать опцию «сохранить в Интернете» в Adobe Photoshop. Кроме того, есть много внешних инструментов, которые могут помочь вам уменьшить размер ваших изображений, таких как Tiny PNG. JPEGmini и т. Д. Более быстрые веб-страницы пользуются преимуществами лучшего SEO рейтинга. Прочитайте, как вы можете оптимизировать все изображения на вашем сайте менее чем за 10 минут , Кроме того, вы должны сделать свой изображения на сайте отзывчивы.
Используйте правильный формат изображения
Наиболее часто используемые форматы изображений: JPEG, PNG и GIF. Эти три графических формата составляют 95% от общего количества изображений на веб-сайтах. Но вы должны использовать эти форматы в соответствии с их конкретным вариантом использования, чтобы получить максимальную выгоду. Формат изображения JPEG представляет собой спецификацию сжатия с потерями и лучше всего подходит для снятых фотографий. Сжатие для изображений JPEG работает путем усреднения цветов близлежащих пикселей. Но если ваши изображения содержат тексты или строки, JPEG не будет мудрым выбором. PNG - это формат изображений без потерь и лучше всего подходит для текстов, логотипов или диаграмм. PNG изображения выглядят четче, чем JPEG. GIF также является форматом изображения без потерь и используется в основном для отображения анимации. Выбор правильный формат изображения может быть полезен при оптимизации изображений на вашем сайте.

Изображение иллюстрирует разницу между форматами изображения - jpeg, png и gif.
Сделайте ваши изображения оптимизированными для социальных сетей
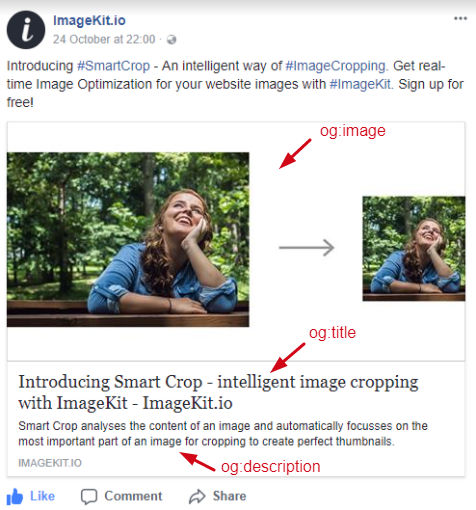
Да, оптимизации изображений на странице недостаточно. Вам также следует подумать об оптимизации изображений в соответствии с платформами социальных сетей, чтобы при совместном использовании любого блога или веб-страницы в Facebook или Twitter оно отображало правильное изображение без искажения его размера. Включите Open Graph и Twitter Cards на своей веб-странице и сделайте социальный обмен проще и понятнее. Twitter по умолчанию использует метатеги Open Graph, если на странице не найдено ни одной карты Twitter. Когда вы делитесь ссылкой на Facebook, она отображает изображение, заголовок и описание из-за этих тегов, и это влияет на эффективность ваших ссылок в социальных сетях.

Изображение, показывающее теги Open Graph
Использовать файлы Sitemap для изображений
Карта сайта с изображением - это разновидность карты сайта в формате XML, которая сообщает Google обо всех изображениях на сайте. Если на вашем сайте тысячи изображений, включая галереи JavaScript, изображения Flash или изображения HTML5, то Sitemap для изображений - это лучший способ рассказать Google о ваших фотографиях.
Карта сайта с изображениями перечисляет все местоположения, в которых у вас есть ваши изображения, и сообщает ботам Google, чтобы они находили и сканировали эти фотографии. У гугла есть рекомендации по оптимизации изображения чтобы помочь вашим сайтам получить лучший SEO рейтинг. Вам следует правильно отформатировать карту сайта, чтобы Google мог индексировать все изображения, а изображения вашего сайта могли появляться в результатах поиска. Для веб-сайта покупок, появление в результатах поиска изображений может увеличить трафик вашего сайта и конверсий. Чтобы создать идеальное изображение карты сайта, воспользуйтесь помощью Руководство для веб-мастеров Google , Вы можете создать отдельную карту сайта для своих изображений или добавить информацию об изображении в существующую карту сайта.
Изображения - лучший способ привлечь ваших пользователей, и если вы оптимизируете свои изображения для SEO, вы также сможете воспользоваться преимуществами более высокого рейтинга. Всякий раз, когда вы добавляете фотографии на свой веб-сайт, просто следуйте этим советам и обеспечьте отличный пользовательский опыт. Вы также можете попробовать ImageKit для оптимизации изображения в реальном времени, изменения размера изображения и решения для обрезки. ImageKit предоставляет оптимизированные изображения для всех платформ благодаря своей глобальной CDN и включает преобразования на основе URL. Итак, оптимизируйте изображения вашего сайта и улучшите его производительность.
Похожие
SEOВ начале 2007 года я уснул на автобусе домой из колледжа. Мне приснился странный сон, в котором я видел Джейн Копленд, Ребекку Келли и Рэнда Фисхина (всех из SEOmoz в то время), сидящих перед автобусом. Разговор, который у нас был, был не очень интересным, и он, вероятно, показывает очень вызывающее время моей юности, но он подчеркивает одну вещь: даже в 16 лет я был без ума от SEO и сообществ, обсуждающих это. За последние 72 SEO мертв
Итак, это 31 марта 2019 года, и SEO мертва… опять… Один из самых старых штампов в Интернете, ведь мёртвый SEO - такой же старый, как поисковая оптимизация. По мере того как Google выпускает свое последнее обновление (May Day, Caffeine, The Farmer Update, последнее изменение Panda, Penguin, обновление EMD, Penguin 2.0, Hummingbird - что угодно), люди приветствуют смерть SEO прямо в очереди. Любой быстрый поиск термина «SEO мертв» или «SEO мертв» быстро приведет к результатам с обеих сторон Обучение SEO
В настоящее время все идет онлайн; Либо это интернет-магазин или местная сантехническая компания, сайт нуждается в продвижении. Владельцу бизнеса нужен веб-сайт в популярных поисковых системах, таких как Google, Bing. SEO AIM POINT обеспечивает углубленное Seo агентства
... для общего пользования, SEO-агентства появляются повсюду. Для тех, кто живет на Луне или иным образом не обращает внимания, SEO берет штурмом интернет-мир. SEO - это способ, которым успешные сайты распознаются и оцениваются Google, Bing и Yahoo. Оптимизация необходима и необходима для любого веб-сайта, который хотел бы процветать в 21 веке. Без большой оптимизации сайт застрянет в унынии, и никуда не денется. К сожалению, существует множество так называемых SEO-агентств, которые просто ждут SEO Bury
ISVirtual Мы являемся новой силой в SEO с более чем 30-летним опытом работы, поэтому если вам нужен локализованный, квалифицированный трафик, то вам нужно поговорить с нами. С дороги Бери-Сент-Эдмундс в Суффолк выглядит как мрачное предложение, но на самом деле, когда вы попадаете в город Бери, он полон истории; разрушенное аббатство, которое частично было превращено в дома, со стенами Местное SEO
Видимость локального поиска и SEO: знает ли ваш поставщик разницу? Локальное SEO не является другой разновидностью SEO - это совершенно отдельная дисциплина. Если ваша местная SEO компания не разбирается в разнице, возможно, вам не хватает критически важных возможностей для поиска ваших лучших потенциальных клиентов. Если ваши клиенты находятся в вашем районе, а не по всей стране, локальное SEO имеет важное значение для успешной маркетинговой стратегии. Это особенно важно, SEO Торонто
Даже если у вас есть самый красивый сайт в мире, созданный лучшими графическими дизайнерами, он ничего не стоит, если никто его не найдет. Вы можете рассказать об этом всей своей семье и друзьям, добавить ссылку на URL-адрес из своей подписи в электронной почте и включить веб-адрес в свои листовки и печатные материалы. Но достаточно ли этого? Местные услуги SEO - Position1SEO
... ваши знания. Как вы можете практиковать хороший SEO на своем сайте, не тратя много времени на изучение современных теорий? Ответ на этот вопрос заключается в использовании SEO компания сделать это для вас. Вы можете подумать, что у вас нет средств, чтобы сделать это, или что вы действительно должны иметь дело с самим собой, но реальность такова, что SEO - сложный и трудоемкий процесс, который вы вряд ли будете иметь. 8 методов SEO, которые вы можете использовать в маркетинге в социальных сетях
... для политической партии или вы продвигаете продукт, который вы производите, вы используете те же инструменты для маркетинга. Методы SEO, которые вы используете на своем сайте, могут быть легко перенесены в вашу кампанию в социальных сетях. Единственное, что отличается, это сам контент и то, как вы применяете свои методы SEO. Если вы не используете методы SEO, убедитесь, что вы знаете Преимущества SEO предложения для вашего SEO компании Ливан, аренда SEO в Ливане, лучшие услуги SEO
Поисковая оптимизация / SEO Ливан - арабские услуги SEO - Готовы ли вы перевести свой сайт / онлайн-бизнес на новый уровень SEO? - Готовы ли вы победить своих конкурентов в поисковых системах? SEO? SEO против маркетинга в социальных сетях
Когда дело доходит до цифрового маркетинга, у вас есть много вариантов выбора для стимулирования продаж. Там есть платная реклама на таких движках, как Google, есть платная реклама на сайтах социальных сетей, есть способы привлечь органический трафик через ваш сайт, и есть столько же способов привлечь внимание через социальные сети. При всех возможных вариантах сложно определить, какие методы подходят для вашей компании, и сколько времени и денег нужно вложить в каждый из них. В этом
Комментарии
4. Существуют ли какие-либо ресурсы, которые вы предлагаете компаниям использовать, чтобы быть в курсе их контента и стратегий SEO маркетинга?4. Существуют ли какие-либо ресурсы, которые вы предлагаете компаниям использовать, чтобы быть в курсе их контента и стратегий SEO маркетинга? Есть много замечательных источников, таких как ProBlogger, CopyBlogger, Backlinko Брайана Дина, QuickSprout.com Нила Пателя и многие другие (включая мой сайт, который похож на нового ребенка в блоке www.SyedIrfanAjmal.com , но мы будем массово обновлять его в ближайшие недели). Это Alt Text против Alt Tag: что правильно?
Alt Text против Alt Tag: что правильно? Когда вы думаете об изображении alt text, сразу может прийти в голову термин «alt tag». Что ж, alt tag действительно неправильный и не существует вообще. Потому что альтернативный текст или альтернативный текст является атрибутом альтернативного текста тега изображения. Именно здесь общение в мире SEO может стать рискованным, потому что это может быть известно как то, что почти каждый знает, что такое alt-тег, но в действительности Почему мы всегда говорим о SEO?
Почему мы всегда говорим о SEO? Под аббревиатурой SEO есть несколько приемов и техник, которые помогают вывести сайт в топ поисковых систем (Google, Bing, Yahoo, List, Yandex…). Это легко в Словакии, оптимизируя для Google. В Чешской Республике все немного сложнее, хотя Google используется в качестве основной поисковой системы, но он по-прежнему является широко используемой поисковой системой. SEO обеспечит органический трафик на ваш сайт. Почему бы Как я могу использовать TF и CF для работы над SEO?
Как я могу использовать TF и CF для работы над SEO? Есть несколько приложений: Конкурентный анализ - что сделал мой конкурент для ранжирования своего сайта? Распространение ссылок - стоит ли обращаться к этому сайту за ссылкой? Ведение вкладок на вашем SEO - компания, которую вы наняли, срезая углы, или выполняете хорошую Так что же означает SEO оптимизация?
Так что же означает SEO оптимизация? Хотя поисковая оптимизация не является наукой, все же важно знать свое мастерство и знать, что действительно важно. Существует ряд различных инструментов для измерения показателей качества сайта и множество хороших и худших рекомендаций. Именно поэтому «Оптимальный маркетинг» адресован тем клиентам, которые осознают тот факт, что лучше доверить профессионалам оптимизацию SEO. Интернет-маркетинг в целом является довольно широкой отраслью, и поэтому Это этично и стоит использовать Black Hat SEO Tools для ранжирования ?
Хотите знать, как распознать неподходящие методы SEO? SEO не волшебство, а сами поисковые системы публикуют рекомендация как оптимизировать свой сайт , Они также публикуют методы, которые неуместны и запрещены Хотите увидеть всю мощь нашей белой панели SEO SEO?
Хотите увидеть всю мощь нашей белой панели SEO SEO? Зарегистрироваться Сегодня получить эксклюзивный доступ! Почему оптимизация страницы так важна для вашего успеха в SEO?
Почему оптимизация страницы так важна для вашего успеха в SEO? Ответ прост: результаты этой меры, которые вы можете внедрить на своем веб-сайте и / или в своем блоге, порадуют ваших читателей и поисковые системы. Всегда помните, что поисковые системы читают ваш контент не так, как мы, люди. Они машины и читают код, который невидим для нас, людей, без таких инструментов, как веб-инструменты. Вот почему вы должны регулярно анализировать свой сайт с помощью инструментов SEO. Легко ли интегрировать теги и иконки социальных сетей?
Как правильно их использовать?
Как правильно их использовать? Как вы влияете на SEO? На эти и другие вопросы ответим ниже для вас ... Что такое теги? Как назначить категории тегам - ключевым словам - для структурирования и классификации сообщений в блоге. Нажав на тег, посетитель может просмотреть все соответствующие сообщения и просмотреть их по тематическому, а не по времени. Хотя категории являются родителями постов и поэтому часто используются в качестве структуры меню в WordPress, Как использовать инструмент плотности ключевых слов, подготовленный SEO Tools Center?
Как использовать инструмент плотности ключевых слов, подготовленный SEO Tools Center? Работа калькулятора плотности ключевых слов очень проста в использовании и понятна. Перейдите на страницу калькулятора плотности ключевых слов и введите или вставьте URL своего любимого веб-сайта и нажмите «Отправить», чтобы получить точный процент ключевых слов для всего веб-сайта.
Но достаточно ли этого?
Как вы можете практиковать хороший SEO на своем сайте, не тратя много времени на изучение современных теорий?
Готовы ли вы победить своих конкурентов в поисковых системах?
SEO?
4. Существуют ли какие-либо ресурсы, которые вы предлагаете компаниям использовать, чтобы быть в курсе их контента и стратегий SEO маркетинга?
4. Существуют ли какие-либо ресурсы, которые вы предлагаете компаниям использовать, чтобы быть в курсе их контента и стратегий SEO маркетинга?
Alt Text против Alt Tag: что правильно?
Есть несколько приложений: Конкурентный анализ - что сделал мой конкурент для ранжирования своего сайта?
Распространение ссылок - стоит ли обращаться к этому сайту за ссылкой?
Так что же означает SEO оптимизация?









