- Как проверить производительность вашего сайта? Это хорошо оптимизировано?
- Вот советы, которые помогут улучшить производительность вашего сайта Joomla.
- 2. Включите сжатие Joomla - сжатие Gzip
- 3. Держите ваш сайт в чистоте
- 4. Оптимизируйте изображения
- 5. Использование CDN для загрузки медиа
- 6. Оптимизируйте CSS и JavaScript
- 7. Используйте оптимизированный шаблон и расширение
- 8. Оптимизируйте свой сайт в мобильном
- 9. Использование правил оптимизации в файле .htaccess
- 10. Выбор хорошего веб-хостинга
Мы все знаем, что скорость является одним из важнейших факторов успеха сайта, но почему?
Более быстрый веб-сайт помогает повысить коэффициент конверсии, сократить расходы на пропускную способность, повысить рейтинг вашего сайта в поисковых системах ( Google , Yahoo и т. д.), улучшая пользовательский опыт, а также удержание пользователей на ваших страницах.

Как улучшить скорость вашего сайта на Joomla
Как проверить производительность вашего сайта? Это хорошо оптимизировано?
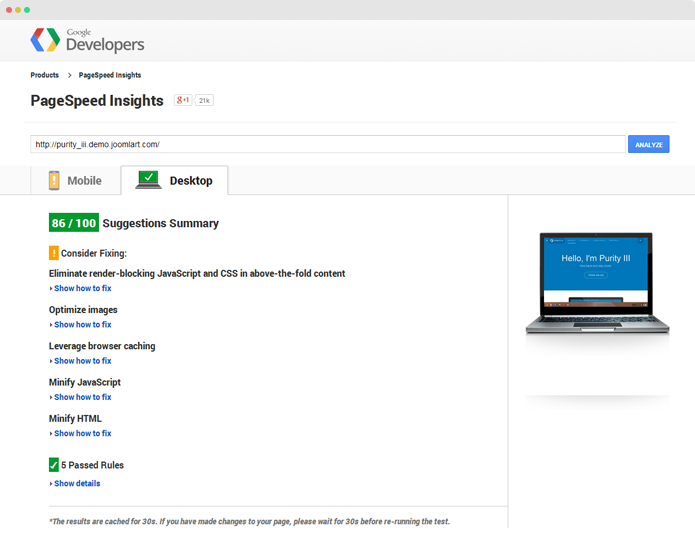
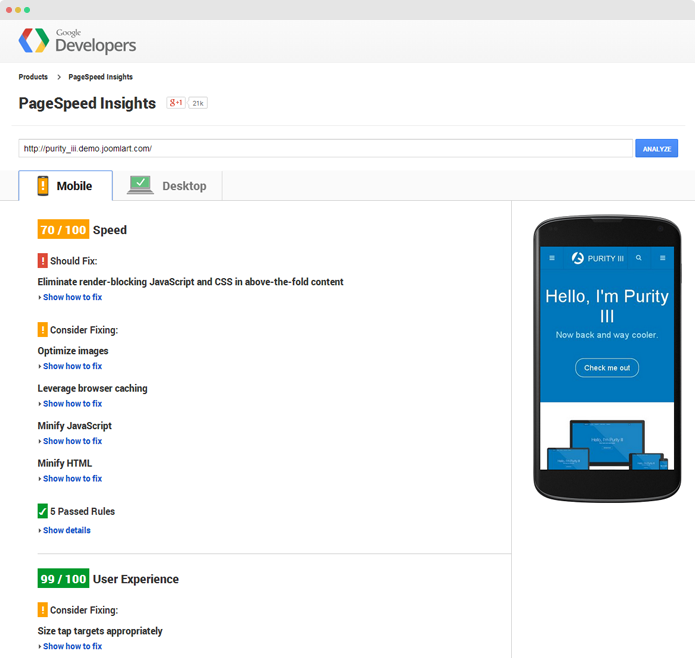
Проверить, как работает ваш сайт, довольно просто: если время загрузки сайта велико, то производительность обязательно будет низкой. Однако время загрузки может зависеть от многих факторов, даже если ваше интернет-соединение может замедлить загрузку сайта. Лучше всего выбрать онлайн-инструменты для проверки таких параметров, таких инструментов много, я выбираю Google PageSpeed insights , Инструмент предоставляет общий статус вашего сайта, подробный анализ и даже предложения по устранению найденных проблем. 
Проверьте эффективность своего сайта с помощью Google PageSpeed
Инструменты и советы, чтобы проверить руководство по скорости сайта Joomla →
Вот советы, которые помогут улучшить производительность вашего сайта Joomla.
1. Включить кеш Joomla
Когда посетитель загружает страницу на сайте Joomla, Joomla извлекает контент из базы данных, загружает расширения (модули, плагины, компоненты), необходимые для этой страницы, и файлы шаблонов, которые затем отображаются в виде одной страницы, поэтому весь процесс занимает время. Эти вещи могут быть решены с помощью системы кэширования Joomla. После того, как плагин включен, при первой загрузке страницы результаты описанного выше процесса сохраняются, и посетители затем получают сохраненную версию этой страницы вместо повторения всего процесса загрузки.
Для включения кеша Joomla необходимо выполнить 2 шага.
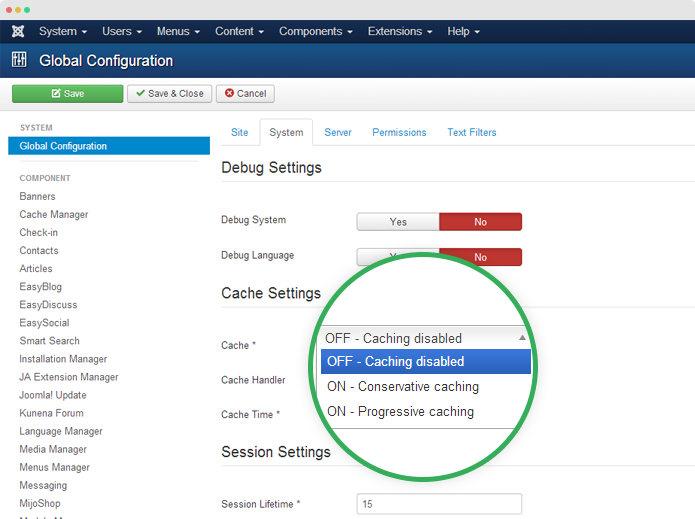
1.1 Включить настройку кэша в глобальной конфигурации
Перейдите: «Система → Глобальная конфигурация», затем откройте вкладку «Система», где вы можете найти «Настройки кэша», выбрать Консервативное кэширование или Прогрессивное кэширование.

Включить Joomla Cache в глобальной конфигурации
Какой режим кеша выбрать?
- Консервативное кэширование - кэширует контент для каждого уникального посетителя.
- Прогрессивное кэширование - обеспечивает одинаковое кэшированное содержимое для всех посетителей.
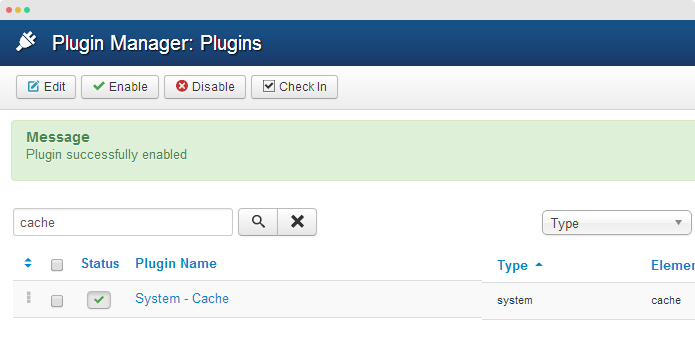
1.2 Включить плагин системного кэша Joomla
Перейдите: «Расширения → Менеджер плагинов», затем найдите плагин системного кэша, включите его.

Включить плагин Joomla System Cache
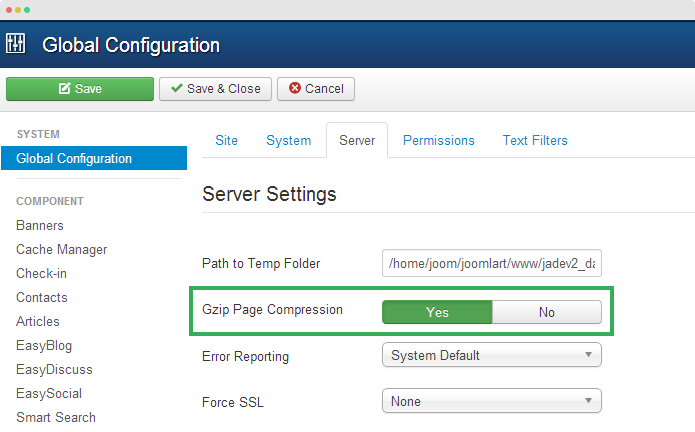
2. Включите сжатие Joomla - сжатие Gzip
Эта опция сжимает ваш сайт до того, как он будет передан посетителям, это уменьшит размер веб-страницы и ускорит ее загрузку.
Чтобы включить эту опцию, перейдите в «Система → Глобальная конфигурация → Сервер → Настройки сервера», найдите опцию «Сжатие страниц GZIP» и включите ее.

Включить сжатие сайта Joomla - сжатие Gzip
3. Держите ваш сайт в чистоте
На вашем сайте вы можете использовать множество расширений, которые обрабатывают различные функции, но помните о выборе расширений, некоторые расширения, которые не оптимизированы, могут замедлить работу вашего сайта. Кроме того, чем больше расширений вы выберете для отображения во внешнем интерфейсе, тем больше HTTP-запросов им потребуется для обработки. Поэтому держите ваш сайт как можно более легким для лучшей производительности. Это простая математика, если она тяжелая, то для ее загрузки потребуется определенное время.
4. Оптимизируйте изображения
Изображения играют большую роль на веб-сайте, хорошее изображение может улучшить содержание, но это также является основной причиной замедления загрузки сайта. Вот несколько советов, которые вы должны посмотреть:
- Используйте изображение, когда оно вам действительно нужно
- Не используйте большое изображение и не добавляйте слишком много изображений на одну страницу.
- Использование таких инструментов, как Adobe Photoshop, чтобы уменьшить размер файла изображения
5. Использование CDN для загрузки медиа
CDN означает сеть доставки контента, это взаимосвязанная система серверов кэширования, которые используют географическую близость в качестве критерия для доставки веб-контента. Сеть доставки контента помогает значительно ускорить ваш сайт, сократив расстояние между человеком, посещающим ваш сайт, и сервером, доставляющим контент.
CDN особенно хорошо подходит для доставки мультимедиа, такого как: видео, аудио, изображения и т. Д. Таким образом, вместо загрузки этих мультимедиа с сервера, он загружается с CDN, он более эффективен и надежен. Есть много расширений, которые могут помочь вам в этом, таких как JA S3 Amazon или же другие расширения сети контента на JED ,
JA Amazon S3 Component предоставляет возможности облачных вычислений для Joomla. Гибридный хостинг теперь возможен, загрузка сайта с вашего сервера и файлов: изображений, видео, документов и т. Д. Из Amazon Content Delivery Network
Ознакомьтесь с функциями JA S3 Amazon →
6. Оптимизируйте CSS и JavaScript
Когда браузер отображает контент с сайта, он должен обрабатывать всю информацию о стиле и макете для этой страницы. В результате браузер будет блокировать рендеринг до тех пор, пока внешние таблицы стилей не будут загружены и обработаны, что может потребовать многократных циклов и задержать время для первого рендеринга. Это может быть решено путем сжатия CSS и JavaScript.
Оптимизация CSS и JS - это процесс удаления ненужного или избыточного кода в CSS, JS-файлы для уменьшения размера файла, затем присоединения CSS и JS-файлов, после чего количество запросов будет уменьшено.
Вы можете сделать это вручную, но это не рекомендуется, так как это занимает много времени и это довольно рискованно. Вы можете использовать фреймворк, который поддерживает оптимизацию CSS и JavaScript. T3 рамки это хороший выбор, который вы должны попробовать.
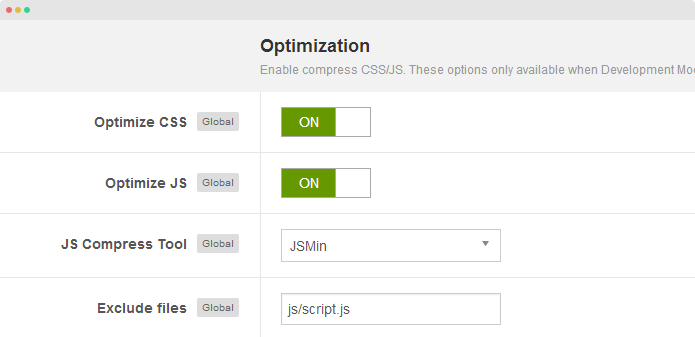
В общих настройках платформы, включите оптимизацию CSS и JS, вы можете исключить файлы для оптимизации, а затем сохранить настройки, вот и все.

Включить оптимизацию CSS и JavaScript в среде T3
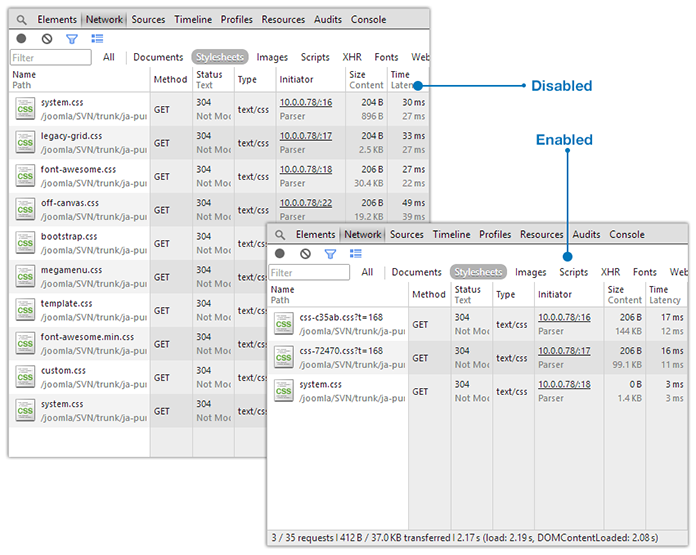
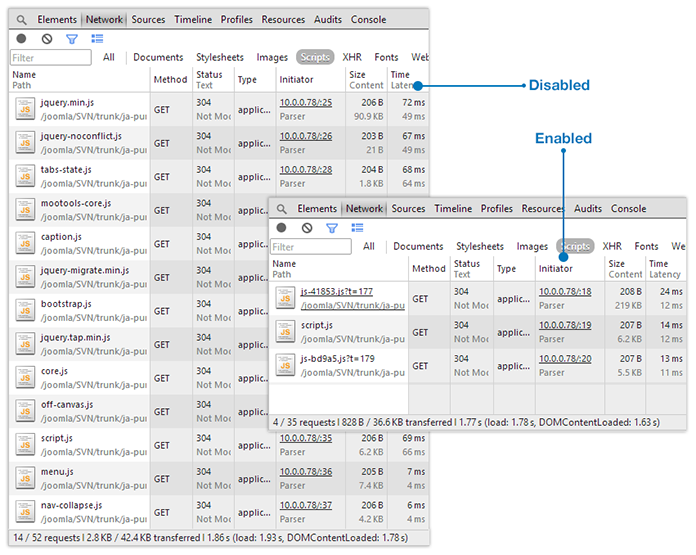
Вот что вы получите:

Оптимизация CSS поможет улучшить производительность вашего сайта

Оптимизация JavaScript для повышения скорости сайта
Изучите функцию →
7. Используйте оптимизированный шаблон и расширение
Шаблон или расширение расширения с хорошим дизайном не всегда лучший выбор. Есть и другие факторы, которые вы должны учитывать, такие как особенности, удобство использования, дружелюбность к поисковым системам, гладкость и оптимизация и т. Д.
8. Оптимизируйте свой сайт в мобильном
Адаптивные дизайны сейчас в тренде, ваш сайт должен выглядеть великолепно на самых распространенных устройствах: планшетных, мобильных и хорошо работающих на этих устройствах. Ты можешь использовать Google PageSpeed insights чтобы проверить, как ваш сайт работает в мобильном и список проблем должны быть исправлены.

Проверьте производительность своего сайта в мобильном телефоне
9. Использование правил оптимизации в файле .htaccess
Файл .htaccess управляет тем, как ваши веб-серверы обрабатывают ваш сайт, используя множество правил для повышения скорости вашего сайта. Вот наиболее часто используемые правила:
- ETag - сообщает браузеру, что нужно загрузить изображение (которое уже загружено) из локального кэша браузера, а не с сервера.
- Заголовки Expires - позволяет установить разное время истечения для разных типов файлов
- AddOutputFilterByType DEFLATE - минимизировать исходный код ваших скомпилированных файлов HTML, удаляя пустые строки, разрывы и пробелы
Пример для вышеуказанных правил:
########## Начало - Оптимизация ETag ## Это правило создает ETag для файлов, основываясь только на метке времени модификации ## и их размере. ## Примечание: это может вызвать проблемы на вашем сервере, и вам может потребоваться удалить его FileETag MTime Size # AddOutputFilterByType больше не поддерживается Apache. Используйте mod_filter в будущем. AddOutputFilterByType DEFLATE текст / обычный текст / html текст / xml текст / приложение css / приложение xml / xhtml + xml приложение / rss + приложение xml / приложение javascript / x-javascript # Включить контроль срока действия ExpiresActive On # Срок действия по умолчанию: 1 час после запроса ExpiresDefault "сейчас плюс 1 час" # Срок действия CSS и JS: 1 неделя после запроса ExpiresByType text / css "сейчас плюс 1 неделя" Приложение ExpiresByType / javascript "сейчас плюс 1 неделя" Приложение ExpiresByType / x-javascript "сейчас плюс 1 неделя" # Image срок действия файлов: через 1 месяц после запроса ExpiresByType image / bmp "сейчас плюс 1 месяц" ExpiresByType image / gif "сейчас плюс 1 месяц" ExpiresByType image / jpeg "сейчас плюс 1 месяц" ExpiresByType image / jp2 "сейчас плюс 1 месяц" ExpiresByType image / pipeg "сейчас плюс 1 месяц" ExpiresByType image / png "сейчас плюс 1 месяц" ExpiresByType image / svg + xml "сейчас плюс 1 месяц" ExpiresByType image / tiff "сейчас плюс 1 месяц" ExpiresByType image / vnd.microsoft.icon "теперь плюс 1 месяц "ExpiresByType image / x-icon" теперь плюс 1 месяц "E xpiresByType image / ico "сейчас плюс 1 месяц" ExpiresByType image / icon "сейчас плюс 1 месяц" ExpiresByType text / ico "сейчас плюс 1 месяц" ExpiresByType application / ico "сейчас плюс 1 месяц" ExpiresByType image / vnd.wap.wbmp "сейчас плюс 1 месяц "Приложение ExpiresByType / vnd.wap.wbxml" сейчас плюс 1 месяц "Приложение ExpiresByType / smil" Сейчас плюс 1 месяц "# Истечение срока действия аудиофайлов: 1 месяц после запроса ExpiresByType audio / basic" теперь плюс 1 месяц "Audio ExpiresByType / mid "сейчас плюс 1 месяц" ExpiresByType audio / midi "сейчас плюс 1 месяц" ExpiresByType audio / mpeg "сейчас плюс 1 месяц" ExpiresByType audio / x-aiff "сейчас плюс 1 месяц" ExpiresByType audio / x-mpegurl "теперь плюс 1 месяц "ExpiresByType audio / x-pn-realaudio" теперь плюс 1 месяц "ExpiresByType audio / x-wav" сейчас плюс 1 месяц "# Срок действия файлов фильма: 1 месяц после запроса Приложение ExpiresByType / x-shockwave-flash" теперь плюс 1 месяц " ExpiresByType x-world / x-vrml "теперь плюс 1 месяц" ExpiresByType video / x-msvideo "сейчас плюс 1 месяц" ExpiresByType video / mpeg "теперь плюс 1 месяц "ExpiresByType video / mp4" теперь плюс 1 месяц "ExpiresByType video / quicktime" теперь плюс 1 месяц "ExpiresByType video / x-la-asf" теперь плюс 1 месяц "ExpiresByType video / x-ms-asf" теперь плюс 1 месяц "
10. Выбор хорошего веб-хостинга
Хороший веб-хостинг может значительно повысить скорость вашего сайта. Выбор веб-хостинга, который лучше всего соответствует потребностям вашего сайта: веб-пространство, ежемесячный трафик, передача данных, резервное копирование, поддержка типов баз данных, CDN и т. Д.
Некоторые уроки Joomla, которые могут вас заинтересовать
Ознакомьтесь с другими уроками Joomla →
Похожие
7 SEO советов по оптимизации вашего сайтаSEO Это очень важный набор методов для правильного развития цифрового бизнеса. Несмотря на то, что он не несет единоличную ответственность за успех проекта, в этом наборе он играет чрезвычайно важную роль. Итак, сегодня я хочу поговорить с вами, кто хочет улучшить ваш сайт, но он еще не придал SEO важности. В этом материале я расскажу о 7 SEO-советах, которые помогут оптимизировать ваш сайт и, следовательно, 10 простых идей поисковой оптимизации (SEO), чтобы улучшить свой рейтинг
Один из самых простых способов повысить ценность и рейтинг вашего сайта - убедиться, что ваш сайт оптимизирован для поисковых систем (SEO). SEO - это процесс улучшения вашего сайта, чтобы ваш контент был привлекательным для основных поисковых систем (таких как Google, Yahoo и MSN), а также для целевых типов ключевых слов, для которых вы хотите, чтобы ваш сайт подходил. Потратив Как использовать Reddit для вашего бизнеса?
... востная платформа, которая позволяет пользователям отправлять, комментировать, обсуждать и голосовать за контент. Он служит каналом, где люди с общими интересами собираются вместе и взаимодействуют по различным темам и направлениям. Поскольку Reddit позволяет создавать сообщества и большую сеть подписчиков в течение короткого промежутка времени, он становится все более популярным как маркетинг в области СМИ инструмент BruceClay - Siloing для SEO - Как структурировать свой сайт
... сайта таким образом, чтобы он четко отражал актуальность темы для поисковых систем. Правильное внутреннее связывание (так называемое «виртуальное хранилище») и хорошая архитектура сайта закладывают основу для того, чтобы ваш сайт получил рейтинг по вашим ключевым словам и фразам. На этом уроке вы узнаете, что такое бункеры, в том числе, что это такое, почему бункеры важны, и два подхода к структурированию вашего сайта в бункеры SEO. Давайте начнем! Что такое силосование? SEO Советы и хитрости для электронной коммерции
Поисковая оптимизация (SEO) по-прежнему растет в популярности и заслуживает поразительных 65 миллиардов долларов , SEO помогает магазинам занимать место в поисковых системах, таких как Google. Поскольку Google является самым посещаемым веб-сайтом в мире, высокий рейтинг в поиске может принести вашему интернет-магазину тонну бесплатного трафика, который вы можете конвертировать в продажи. Специалисты по поисковой оптимизации
Поисковая оптимизация слишком важна, чтобы рисковать - вы должны сделать это правильно. Независимо от того, является ли ваш бизнес маленьким или крупным - или где-то посередине - если вы полагаетесь на веб-трафик для продаж или маркетинга, вам нужно либо овладеть поисковой оптимизацией ( SEO ), либо вам нужно нанять специалиста по SEO . aaXia CMS и поисковая оптимизация SEO относится к поисковой оптимизации. SEO - это 9 быстрых советов для повышения вашего SEO в 2018 году
Ни для кого не секрет: поисковые машины становятся умнее с каждой минутой. Десять лет назад вы могли достичь вершины результатов поиска, просто вставив несколько удачно расположенных ключевых слов. Сегодня поисковая оптимизация - это намного больше. Для того, чтобы эффективно достичь вашей целевой аудитории через контент-маркетинг Вы должны понимать изменения в SEO. Использование лучших практик SEO поможет вашему бизнес-сайту Google Analytics: как узнать, окупается ли ваш SEO
... висимости от того, подходите ли вы к поисковой оптимизации или платите агентству за SEO-услуги, это короткое видео покажет вам, где искать данные Google Analytics, чтобы узнать, помогают ли ваши усилия по SEO развивать ваш бизнес. Как сделать SEO предложение
... сайта не может видеть обратные ссылки, которые вы создаете каждый день, поэтому вам нужно уделить дополнительное внимание этому шагу. Назначать цели. Не гарантирует, вы не хотите этого делать, но можно заявить, где вы ожидаете, в какое время или объявить, что является прогрессом. Например, вы можете сказать, что у вас будет 3 из 10 ключевых слов на первой странице через 3 месяца. Это дает вам большую гибкость, и здесь очень сложно ошибиться. Если некоторые ключевые слова работают Image SEO: оптимизация изображений для поисковых систем
Изображения являются важной частью веб-сайта и часто игнорируются в OnPage SEO. Но даже магазины и сообщения в блогах могут извлечь выгоду из изображений SEO. Если изображение хорошо позиционируется в Поиске картинок Google, оно может привлечь дополнительный трафик на сайт. Однако, это также должно быть признано и найдено поисковыми системами. Как оптимизировать ваши изображения для поисковых систем, объясняется в следующей статье. Оптимизация перед загрузкой изображения Оптимизация изображения для SEO - 8 советов, которые необходимо знать
С постоянно уменьшающимся объемом внимания пользователей, наличие большего количества визуальных элементов на веб-сайте является одним из правильных способов привлечения посетителей и их развлечения. Независимо от того, используете ли вы веб-сайт для публикации мультимедиа или магазин электронной коммерции, изображения стали неотъемлемой частью. Люди больше взаимодействуют с визуальными, а не с обычным текстом. В одном из предыдущих постов в блоге мы рассмотрели технические аспекты различных
Комментарии
Каковы лучшие функции, которые вы используете, и как это помогло вам улучшить ваш сайт?Каковы лучшие функции, которые вы используете, и как это помогло вам улучшить ваш сайт? Пожалуйста, дайте нам знать, оставив комментарий ниже! Как проверить индексацию JavaScript?
Как проверить индексацию JavaScript? 1. Перейдите на богатый JavaScript-сайт, например hulu.com/casual 2. Найдите любой уникальный контент на странице и скопируйте его 3. Найдите контент и посмотрите, имеет ли URL-адрес с шага 1 ранжирование (уникальный контент должен занимать первое место) » Это текст, который отвечает на информацию «как это использовать?
» Это текст, который отвечает на информацию «как это использовать?». Генерация структуры заголовка Мы продолжаем, у нас уже есть блоки, определенные в шаблоне и упорядоченные с помощью логики, теперь мы собираемся дать вам первый пункт SEO оптимизации. Генерируем структуру Hs с базовыми членами. Это означает, что если ключевое слово, которое будет оптимизировано в первом H2, - это «Что это?», Потому что указание будет просто «Что такое + продукт», так что редактор Иногда ваш CSS или ваш JavaScript будет сохранять информацию в URL используя?
Иногда ваш CSS или ваш JavaScript будет сохранять информацию в URL используя? или & символы. Это не очень хорошая практика, но некоторый код все еще использует это. Проблема в том, что это не кэшируется, что замедляет ваш сайт для повторных загрузок. Этот плагин решает проблему, когда вы не можете перестроить или заменить свой код. Вся библиотека WPMUDEV В этой библиотеке много «бесплатных» инструментов, но они требуют Итак, как вы начинаете оптимизировать свой сайт для улучшения результатов поиска?
Итак, как вы начинаете оптимизировать свой сайт для улучшения результатов поиска? Прежде чем мы углубимся в дальнейшие детали, вы должны понять, что SEO делится на два более широких сегмента. SEO на странице - насколько хорошо ваш сайт оптимизирован для поисковых систем. SEO вне страницы - другие факторы, такие как авторитет сайта, обратные ссылки и т. Д., Которые определяют рейтинг вашего сайта в результатах поиска. Но это не означает, что тег H1 не имеет SEO , Хотите ли вы понять, что это такое, а затем, как это сделать, чтобы оптимизировать заголовок H1?
Как улучшить SEO на странице вашего профессионального сайта недвижимости? В начале этого руководства мы упоминали, что SEO состоит из двух частей. На странице и вне страницы. Улучшение и настройка SEO на странице может дать результаты быстрее для вашего рейтинга. Есть несколько способов улучшить на странице SEO для сайта недвижимости. Google ищет то, насколько полезен контент на вашем веб-сайте для ключевого слова, которое пользователь ввел в строке поиска. 200. Но как проверить это в середине всех этих URL?
200. Но как проверить это в середине всех этих URL? Прежде всего, в вашем меню нажмите Home, затем нажмите C вашего столбца, чтобы выбрать его, а затем нажмите «условное форматирование» -> «правила подсветки ячеек» -> «текст, который содержит» и в новое окно в поле, которое вы заметили 200, затем в раскрывающемся меню вы выбираете зеленый цвет. В принципе все ваши страницы, возвращающие 200 статов, будут выделены зеленым цветом. Вы хотите оптимизировать свой сайт WordPress или у вас есть вопросы по поводу этих советов?
Вы хотите оптимизировать свой сайт WordPress или у вас есть вопросы по поводу этих советов? Оставьте сообщение в комментариях или свяжитесь со мной! Хорошо, так в чем смысл и как это связано с SEO?
Хорошо, так в чем смысл и как это связано с SEO? Вам нужна «CrossFit SEO Program», чтобы быть успешным Как я упоминал ранее, нецелесообразно концентрироваться только на рейтинге одной веб-страницы. Это все равно что пытаться тренировать одну группу мышц (например, бицепс). Если бы Нужна дополнительная информация о содержании контента и как это может улучшить вашу стратегию контент-маркетинга?
Нужна дополнительная информация о содержании контента и как это может улучшить вашу стратегию контент-маркетинга? Проверьте Курата 2016 Контент-маркетинг Кадровое и тактическое исследование для получения информации о том, как улучшить SEO вашего контента, увеличить количество потенциальных клиентов и привлечь внимание. Помните дни, когда вам приходилось буквально стоять над головой вашего веб-разработчика, чтобы получить лучший дизайн для вашего сайта?
Помните дни, когда вам приходилось буквально стоять над головой вашего веб-разработчика, чтобы получить лучший дизайн для вашего сайта? Хорошо, кто может забыть это и пункты, за которыми должна следовать тема SEO wp ? Да, я знаю, что это важная часть того, чтобы ваш веб-сайт занимал прочную позицию. Я знаю, что довольно хорошо, поскольку один из моих коллег проходил ту же самую фазу корректировки темы веб-сайта от недели или более для украинского клиента.
Как проверить производительность вашего сайта?
Это хорошо оптимизировано?
Это хорошо оптимизировано?
Что такое силосование?
Каковы лучшие функции, которые вы используете, и как это помогло вам улучшить ваш сайт?
Как проверить индексацию JavaScript?
Как проверить индексацию JavaScript?
» Это текст, который отвечает на информацию «как это использовать?
Это означает, что если ключевое слово, которое будет оптимизировано в первом H2, - это «Что это?
Иногда ваш CSS или ваш JavaScript будет сохранять информацию в URL используя?









